Free Download ZerotoMastery - Build a Notion Clone with React and TypeScript
Last updated 11/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 86 Lessons ( 7h 58m ) | Size: 1.13 GB
Enhance your React and TypeScript technical skills and build a portfolio-worthy application that demonstrates to employers your ability to create complex, full-stack applications. Plus you'll learn to utilize Vite for efficient project scaffolding and Supabase for database management and authentication.
Learn to use React with TypeScript, enhance your technical skills, and build a portfolio-worthy application that demonstrates to employers your ability to create complex, full-stack applications. Plus you'll learn to utilize Vite for efficient project scaffolding and Supabase for database management and authentication!
What you'll learn
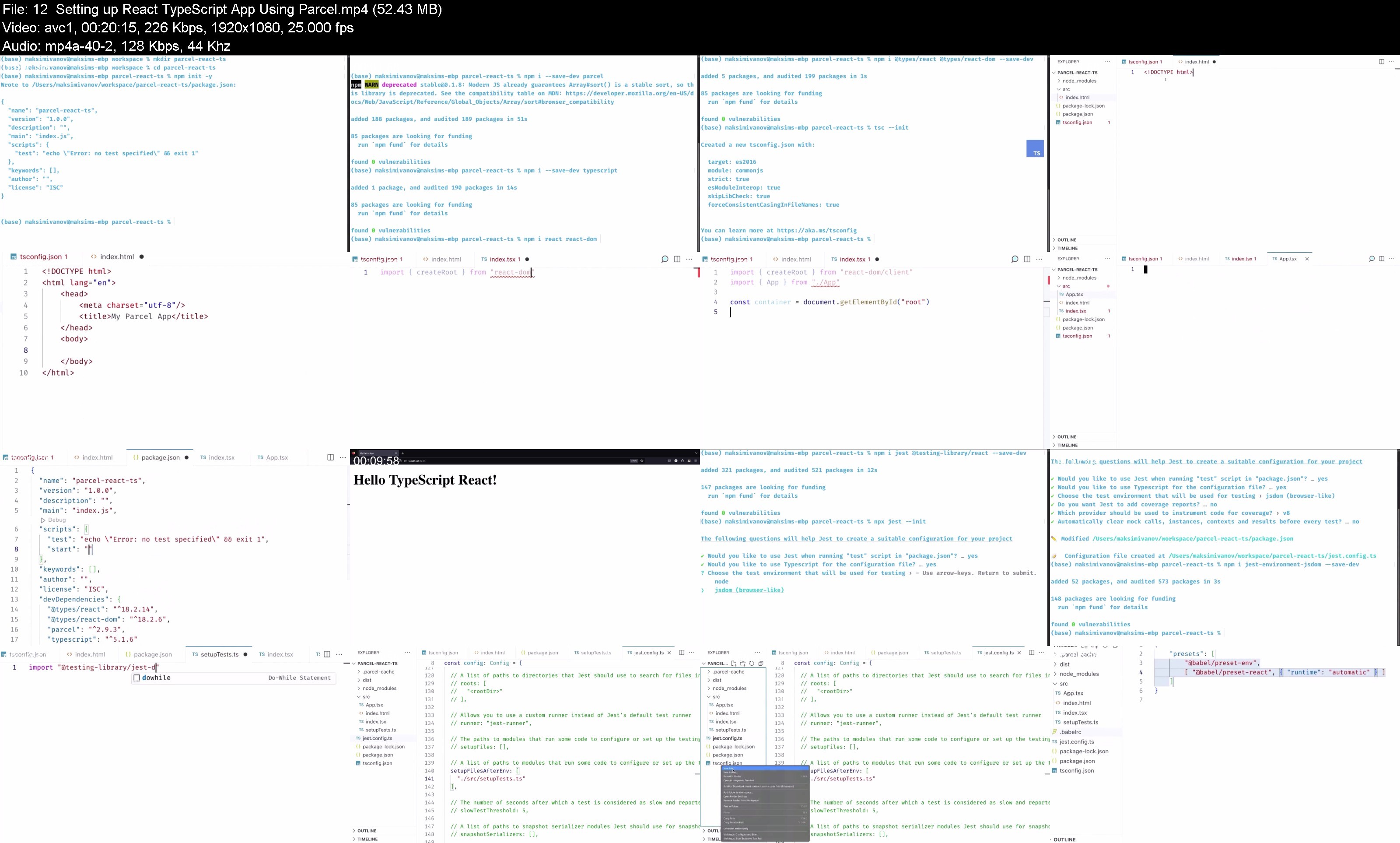
Learn how to create a React app with TypeScript
Understand the benefits of React TypeScript apps
Build a comprehensive, standout portfolio project that will wow employers
How to test React TypeScript applications
Advanced UI techniques, such as drag and drop, to create engaging interfaces
Type-safe programming skills for more reliable and maintainable code
Why Is This React TypeScript Project Awesome?
Because it's the perfect opportunity to learn how to use React with TypeScript while building a portfolio project!
This is your playground to explore, learn, and create something truly impressive. Not only will you boost your technical skills, but you'll also craft a portfolio-worthy application that shouts, "I can build complex, full-stack applications, no sweat!"
Here's what you'll be learning in this React TypeScript Project
First up, we've got React.js. It's the bread and butter of web development these days. We'll get you up to speed on creating components, playing around with DOM nodes, handling events like a pro, and managing state both globally and locally. It's all about making your app responsive and interactive, making sure users have a smooth experience. Don't forget about React Router DOM for navigating through your app. We'll tackle implementing private routes, ensuring certain parts of your app are accessible only to authenticated users. It's a must-know for any web developer.
Then, there's DNDKit - because who doesn't love a bit of drag and drop? We'll show you how to make elements on your page movable with just a mouse drag. You'll learn to set up custom drag targets and reorder elements seamlessly. It's a skill that'll add that extra polish to your projects.
Of course, we can't forget about TypeScript. It's all about making your code bulletproof, catching errors early, and making your development process smoother. We'll dive into how to use TypeScript with React, define new types, and utilize types from libraries to make your code cleaner and more reliable.
Vite is your fast-pass ticket to getting projects off the ground quickly. It's a build tool that's all about speed, letting you bootstrap, build, and run your projects faster than ever before. You'll love the efficiency it brings to your workflow.
Supabase is where your app's data lives. From managing your database to storing images and handling user authentication, it's got you covered. It's a powerful tool that simplifies backend work, letting you focus more on creating amazing user experiences.
Lastly, CSS Modules will be your go-to for styling. Say goodbye to style clashes and hello to modular, reusable CSS that makes your app look stunning.
If you're ready to take this awesome (and rewarding) fullstack React project idea and make it real, then let's get started!
Wait... What's a Project?
One of the most common things we hear from students is: "I want to build more projects!"
We love hearing that, because building projects is really the best way to learn. And unique, challenging projects can really make your portfolio stand out for potential employers.
But also...it just feel so good when you actually build something real!
That's why we've created ZTM Projects. A collection of comprehensive portfolio and practice projects that you can use to advance your knowledge, learn new skills, build your portfolio, and sometimes even just have fun!
Homepage
Code:
Bitte
Anmelden
oder
Registrieren
um Code Inhalt zu sehen!
Recommend Download Link Hight Speed | Please Say Thanks Keep Topic Live
Code:
Bitte
Anmelden
oder
Registrieren
um Code Inhalt zu sehen!